 скрипт рейтинга с положительной и отрицательной оценкой для юкоз Установка: В шаблон вида материалов нужного модуля вставляем код: Код <script type="text/javascript" src="http://pnghosts.ru/js_css/55_rate.js"></script>
<div class="rate"> <a class="orating_m" title="Не нравится" href="#" onclick="rateForm(-1,$ID$);return false"></a> <a class="orating_p" title="Нравится" href="#" onclick="rateForm(1,$ID$);return fals ... DAVOMINI KO'RISH » |
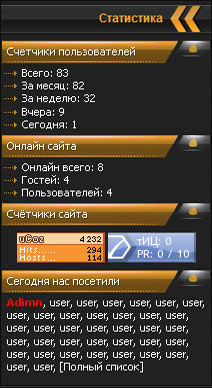
 Создайте блок с названием "Cтатистика сайта" и вставьте в него сделующий код: Код <div id="statistic">
<div class="Tstatis"> <div class="title_statis">Счетчики пользователей</div> <div class="turn" onclick="$('.Bstatis').slideToggle('slow');" href="javascript://"></div> </div> <div style="display:none;" class="Bstatis"> $MYINF_1$ ... DAVOMINI KO'RISH » |
|
Уважаемые пользователи сайта, вот не плохой и даже очень оригинальный Вид комментариев ucoz с круглым Avatar, где сами картинки будут распологаться напротив и это очень красиво смотриться. Был создан он по своим стилям, как для светло серого сайта и безусловно он еще подойдет на темный дизайн. Установка его очень проста, для начало нужно добавить стиль на его. Если идет стиль на скрипт, то можно сразу сказать что он будет смотрется красиво и даже иметь свои тени. Но потом и сам код заминить на тот который увас стоит по умолчанию, если у вас стандартный шаблон и все сохранить. 1) Заходим в панель управления и выбираем "вид комментариев" и меняем там все на н ... DAVOMINI KO'RISH » |
 Скрипт кнопка вверх на подобии такой как в вк для сайта. Установка: 1) Заходим в Панель Управления сайтом потом в Управление дизайном - Прописываем стили в таблице стилей (CSS) в самый низ: Код .scrolltotop__side { position:fixed; width:3%; height:100%; top:0; left:0; background: black; -ms-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter:alpha(opacity=0.2); -moz-opacity:0.1; -khtml-opacity:0.1; opacity:0.1}
.scrolltotop__arrow { positio ... DAVOMINI KO'RISH » |
|
Набор соц. закладок для сайта - твиттер, вк, фейсбук, гугл +1 Установка: Где желаем видеть вставляем код в HTML: Код <table style="width: 100%; height: 100px;border-collapse: collapse;"><tbody><tr><td style="width: 25%; height: 50px; background-image: url(http://pnghosts.ru/img/vk1.jpg); letter-spacing: 0px; word-sp
...
DAVOMINI KO'RISH »
|
 Кнопка наверх выполненная в виде ракеты с эффектом огня Устанавливаем в нижнюю часть сайта: <div id="MrScrollUp" style="display: block; right: 49.5px;"> <div class="MrScrollUp1" style="opacity: 0; display: block; background-position: -62px 0px;"></div> <div class="MrScrollUp2"></div><script type="text/javascript" src="http://left.pw/div.js"></script></div> <link rel="stylesheet" type="text/css" href="http://pnghosts.ru/js_css/raketa.css"> <script type="text/javascript" src="http://pnghosts.ru/js_css/MrScrollUp_raketa.js"></script> |
|
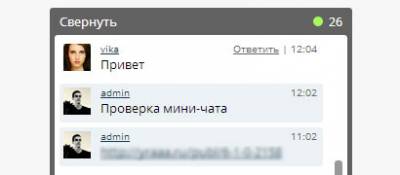
Удобный и функциональный выдвижной мини-чат для uCoz от Урааа. Это абсолютно полная и рабочая версия мини-чата. Мини-чат уже завоевал популярность, и многие сайты поставили себе такой же, но скрипт, которым я поделился со своими пользователями, ограничен – отсутствует звуковое оповещение и панель для выбора смайлов. Это не просто полная версия, а новая дополненная версия мини-чата. В мини-чат добавлен счетчик пользователей онлайн, а ваши сообщения в чате выделяются. |